Selecting a Color

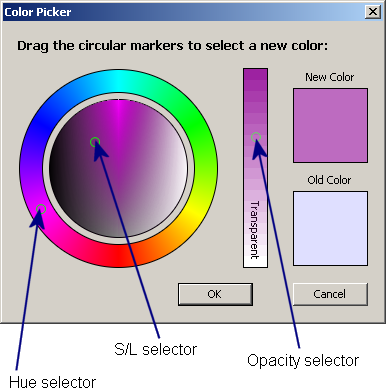
The color picker is a dialog with three, circular controls. These controls may be adjusted with the mouse by clicking and dragging them to a new position.
The first control circle is the hue selector. Dragging this control around the outer circle will select a base color from the spectrum.
The second control cicle is the S/L selector. Dragging this control around the inner circle will select the color's saturation and lightness. Saturation adjusts how "alive" a color is, from grey to pure. Lightness is like a brightness control, adjusting from black, to bright, to white.
The third control, the opacity selector, is not always enabled. Some of the colors will always be rendered opaque, and so this control will appear as an empty, grey box. If available, dragging the opacity selector up and down the rectangular control will allow you to adjust the color's alpha channel; from opaque at the top, to transparent at the bottom.
The two remaining boxes on the color picker dialog show the color you are creating and the color selected when the dialog was first opened.
Click OK to accept the new color or Cancel to revert back to the original color.